LP(ランディングページ)制作実績
これまで作成したLP制作をまとめて紹介させていただきます。

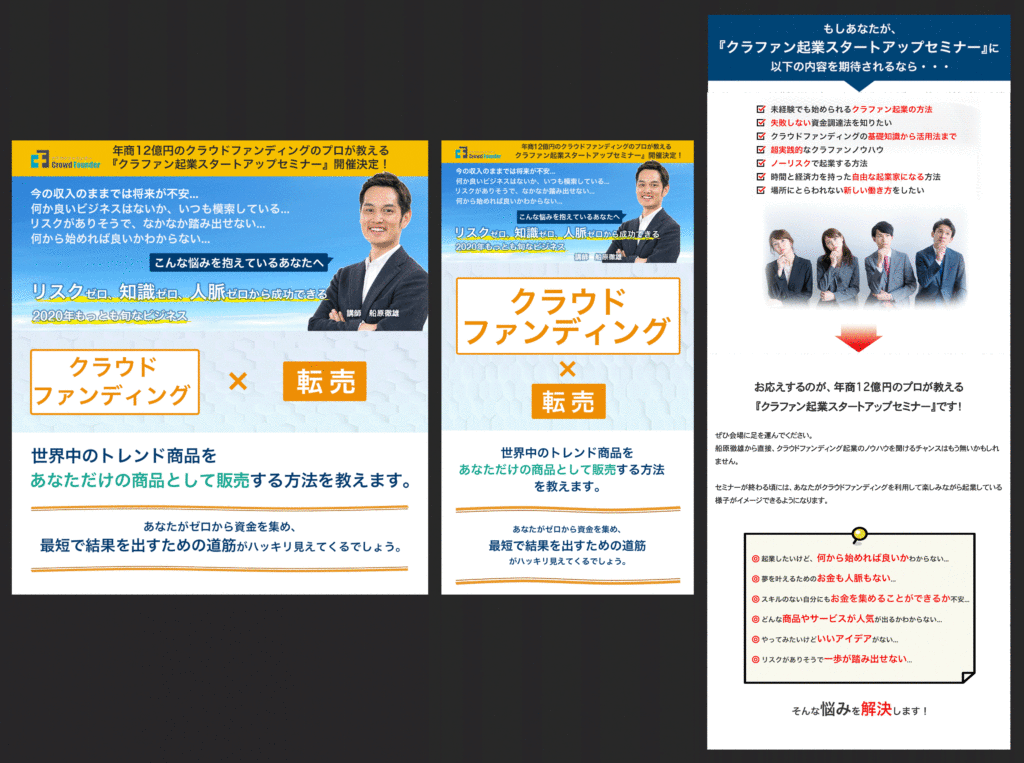
クラウドファンディングによる起業のスタートアップセミナーを訴求するLPページの制作です。Photoshopで画像を作成し、HTMLで構成しました。PC/スマホの両方に対応させるため、横幅をPC用に1100px、スマホ用に750pxで作成し、HTML内で自動切換えとなるよう構成しています。
業界的に青系のカラーを使用することがよいと考えました。また、ターゲットが20代~30代男性であったので、明るくポップな印象を心がけました。
使用した写真・イラスト等の画像については、内容に最適と思われる画像を検索し、適所に使用しました。
こちらについても、ファーストビューページに訴求したい内容を収められるよう注意して作成しました。

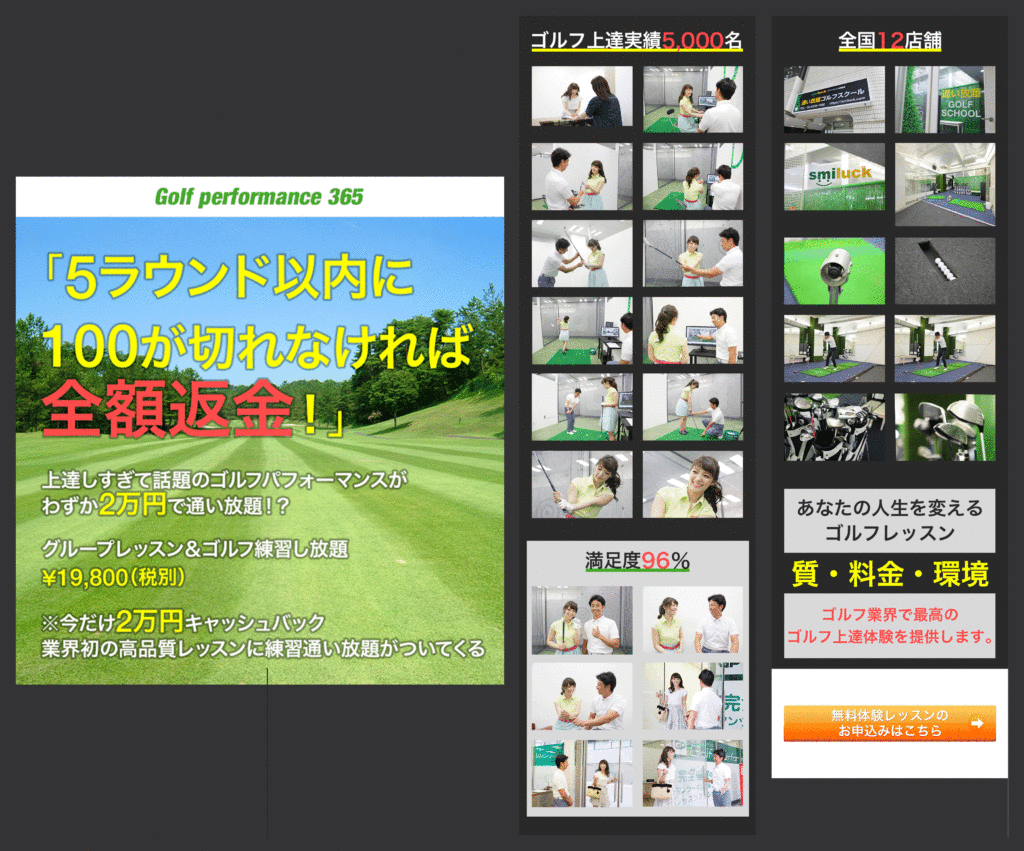
ゴルフ練習スタジオへの誘導用LPを制作しました。Photoshopで画像を作成し、HTMLで構成しています。ターゲットが50代~60代男性ゴルファーということで、なるべく具体的なイメージを理解いただけるよう多くの写真を使用しています。
また、多くのゴルフ関係のサイトを見ると、黒系のカラー使用が見受けられましたので、今回も黒系のデザインとしました。
スマホでの閲覧を意識したデザインにしています。

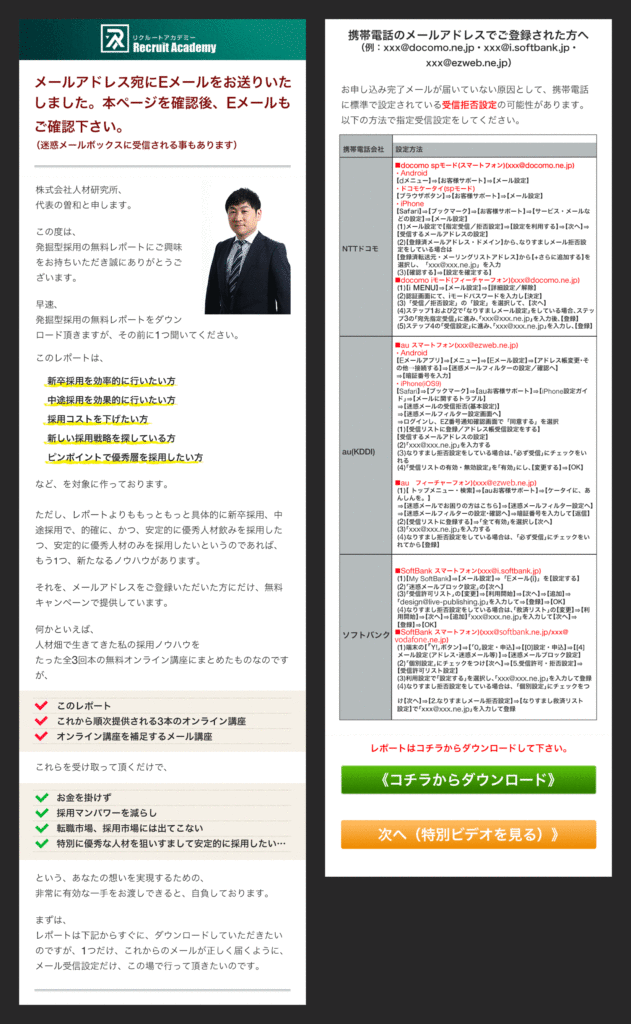
中小企業の採用に関するレポートのLPサイトにおいて、申込完了時のサンクスページを作成しました。
このサイトからレポートのダウンロードが可能になるのですが、そのメールを受け取るためのケータイ/スマホの設定を記述しています。
サンクスページですので、見やすさを考慮しシンプルなデザインを心がけました。
Photoshopで画像を作成し、Unbounceで構成しています。

Web集客技術セミナーのLPです。Photoshopで作成した画像をUnbounceで構成して作成しています。
UnbounceではPC、PC用ページの横幅が940px、スマホ用ページは320pxとなりますので、これに合わせて作成しました両方に対応するように作成しました。
中小企業の社長向けの集客技術ということを考慮し、ゴシック系のフォントを使用しています。また、全体のカラーにも青/緑の使用を意識していますが、ビジネス向けの用途であることを意識しました。また、ファーストビューページで動画を貼り付けていますが、この動画内で使用されているカラーも意識してみました。
集客のタイプに合わせ、代表的な(Google、Facebookなど)ロゴも使用し、サイトの訪問者にイメージしやすくなるよう意識しました。
また、PC用で横並びになっていた構成部分は、スマホ用では縦になるよう構成を変えています。

自宅スタジオ(U-Ville Sound Studio)を紹介するLPです。学習用として作成しました。Unbounceを使用しました。

アパレル店舗の中途・アルバイト募集のLPです。LP制作の学習のための習作になります。
